
Индивидуальный шаблон страницы WordPress
Иногда, в процессе разработки или расширения функционала сайта, возникает необходимость придать той или иной отдельной странице свою индивидуальность, изменить ее внешний вид, добавить что-то новое или наоборот убрать лишнее. За шаблонизацию страниц отвечает файл page.php, который расположен в папке с вашей темой. Именно он придает единый стиль и оформление всем страницам и именно он передает системе информацию, необходимую для вывода на сайте. Как видно, ни о какой индивидуальности и уникальности не может быть и речи, если мы изменим содержимое файла, то изменения отразятся на всех страницах.
Шаблон с возможностью выбора в панели администрирования
Поэтому придется создать отдельный файл для шаблона страницы и в нем уже сделать необходимый нам внешний вид и функционал. Для этого делаем копию файла page.php, index.php или 404.php, любой на выбор и называем ее, например, test.php. Открываем созданный файл и в самом начале прописываем:
<?php /* Template Name: Тестовый шаблон */ ?>
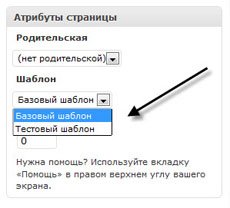
Этим мы задали имя нашему шаблону страницы. Для чего это нужно, спросите вы? Дело в том, что теперь в панели администрирования при создании новой страницы у нас появится выпадающий список, в котором можно будет выбрать необходимый нам шаблон, в том числе и наш Тестовый шаблон.
В блоке с атрибутами страницы в выпадающем списке “Шаблон” выберите наш новый шаблон страницы. Слаг (ярлык, короткую ссылку) страницы называем test. Названия и слаг страницы могут быть абсолютно любыми, а не только test. Все, теперь мы передали право управления внешним видом страницы файлу test.php, который можно отредактировать так, как нам нужно и эти изменения не затронут остальные страницы. Теперь можно с уверенностью утверждать, что мы придали новой странице свою индивидуальность, однако это еще не все, вернемся к нашему файлу, его еще нужно отредактировать согласно нашим потребностям. Берем и удаляем вывод основного цикла Loop, если он нам не понадобится. Обычно цикл Loop начинается со строчки:
<?php while (have_posts()) : the_post(); ?>
и заканчивается строчкой:
<?php endwhile; endif; ?>
Вставляем на освободившееся место то, что нам нужно. Например, это может быть обычный контент, набранный в редакторе или какой-то оригинальный контент, который нельзя реализовать в рамках обычной страницы, это может быть какой-нибудь скрипт. В общем, это может быть все что угодно, ну или почти все, что мы в состоянии написать на HTML/PHP. Кстати обратите внимание на то, что если вы собираетесь вставить форму, то имена параметров не должны совпадать с используемыми движком WordPress (p, s и т.д).
Шаблон по идентификатору страницы
Существует еще один способ, с помощью которого можно создать шаблон для страницы. Этот способ менее удобен, однако тоже имеет право на существование. Принцип формирования шаблона заключается в том, что мы создаем копию файла page.php и присваиваем ему идентификатор той страницы, для которой мы хотим применить шаблон. В общем случае имя файла будет выглядеть так: page-id.php, где id-идентификатор страницы. Чтобы узнать идентификатор вашей страницы, зайдите в панель администрирования, выберите страницу, к которой будем применять шаблон и в адресной строке браузера посмотрите ее id. Например, на скриншоте видно, что странице “О блоге” присвоен идентификатор 5.
Таким образом, зная идентификатор, создаем файл page-5.php. Теперь мы можем спокойно редактировать этот файл-шаблон для страницы с id=5 по тому же принципу, что и варианте, указанном выше.
Какой именно способ выбрать, решать вам, но для меня лично очевидным и более грамотным является первый вариант.

Индивидуальный шаблон страницы WordPress: 30 комментариев
Спасибо за информацию, 1 вариант пригодился…
Добрый день. А как сделать такую же тему, только с шаблонами записей?
Копирование файла single ни к чему не привели
ILYA, о какой именно теме вы говорите?
Я про то, чтобы сделать разные шаблоны, которые можно было бы выбирать при написании статьи.
При создании страницы – там появляется выбор и можно выбрать шаблон из созданных.
А вот при записи такого нет.
Чтобы сделать разные шаблоны для записей, для этого вам нужно создать файл single-id.php в папке вашего шаблона, где id будет идентификатор вашей записи в БД.
Чето мне кажется, по мимо этого надо ещё плагин Use parent category template plus скачать, чтобы работало
Если хотите для категорий разные шаблоны, то создайте файл category-id.php. Либо воспользуйтесь плагином, если вам так удобно.
Установил плагин sidebar-generator.1.1 но он не в какую не хочет работать.
Помогите разобраться. Сайт на движке wordpress/
Ваша статья с отдельным шаблоном для страницы очень помогла теперь бы сайтбар настроить. Буду благодарен за любую информацию
Какая у вас версия WordPress? Обратите внимание, что упомянутый вами плагин работает вплоть до версии 2.9.2. Вы также можете самостоятельно прописать нужную вам область в сайдбаре под виджеты в файле functions.php вашего шаблона.
у меня версия 3.1 . если можно по подробней насчёт functions.php. и вообще подскажите что можно использовать для создания сайт бара на отдельной странице.
Подробнее о добавлении боковой колонки я написал в статье https://wordpressadmin.ru/tips/homepage-sidebar/. Прочтите ее, как создавать индивидуальную страницу, вы уже знаете. А теперь примените информацию, полученную из этих двух статей для своего примера.
странно, я раньше такое делал, а теперь ничего не получается, не появляется в меню новый шаблон, может какой плагин мешает?
abr307 Та же фигня была, разобрался. Когда мы скопировали файл для нового шаблона, надо 1. перекодировать его сразу в UTF-8 без BOM (а то русское название шаблона будет квадратиками) и 2. перегрузить тему. 3 – зайти в Редактор тем, новый шаблон должен появиться внизу списка справа. Ну короче, это значит, что все работает.
Теперь смело можно находить Страницу или Запись, msrfnm на ней – свойства и там есть эти списки шаблонов. Ну короче, что-то типа того …
Афтар – спасибо !!!
По идее, никакие плагины не должны влиять на индивидуальный шаблон страницы, либо вы допустили какую-нибудь ошибку. Но ради интереса можете попробовать отключить все плагины и попробовать снова.
подскажите пожалуйста как узнать id главной страницы, её ведь нет в списках добавленных, а её надо исключить по Id? что делать
может подскажете где кроется id главной страницы сайта?
А откуда вам надо исключить главную страницу?
там плагин есть а в настройках надо указать id главной страницы
там только id можно ввести
А что за плагин, какую функцию он выполняет?
у главной страницы вообще id есть ?
У главной страницы id нет. Не понятно, зачем исключать главную страницу?
социальные кнопки внизу статьи
да, плохо, значит главную страницу исключить нельзя, спасибо вам
Очень странно, но почему-то у меня тоже не появляются шаблоны страниц, хотя на шаблонах у меня работает один сайт. Для каждой страницы там свой шаблон. А вот сейчас на подключается, хотя в шаблоне Twentyeleven работает.
только начал разбираться в вордпрессе и возник вопрос по поводу того где именно искать и как файл page.php в консоле его отображение я вижу и вижу код а сам файл его копирования найти не знаю как? спасибо!
Файл page.php расположен в вашем шаблоне. Чтобы его скопировать на ваш компьютер, нужно подключиться к серверу, на котором расположен ваш сайт по FTP.
спасибо буду пробовать
Очень нравится ваш сайт, где можно скачать такой же красивый шаблон сайта?
Подскажите такой вопрос. Хочу на своем блоге ezoman_in_ua сделать отдельный дизайн для страницы ezoman_in_ua/osanka
Хочу чтобы дизайн выглядел так как примерно тут russianmarketing_ru
Можете вкратце описать как делать.
Спасибо.
попробовал оба варианта
тестовый вариант в админке появляется, но шаблон выбранной страницы остается прежним
С индивидуальными шаблонами страниц более менее всё понятно, а вот как убрать сайдбар при открытии записей и растянуть содержимое страницы на всю ширину?